Still using ExpressJS? Time to switch backend frameworks!
There's a cool framework in town called fastify. Let's see how it's better than ExpressJS
Hey everyone! Welcome to this blog on switching your backend frameworks in JS.
So, here's the thing, We all know ExpressJS is indeed popular and probably one of the first backend frameworks, But that doesn't give a proper reason to use it, when you get something better and new. I've seen most of the JS community isn't much aware of the new Awesome backend framework called Fastify.
But, It's time to change. Why? because it's better.
Now, How am I saying that? Because here's a ton of points that makes it awesome, and really cool to use!
Simplicity
Relatively, ExpressJS has been always the same.
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
But Fastify makes it simple as so:
- Import, and configure.
- Run the server!
Here's the same thing, but using Fastify:
const fastify = require('fastify')({
logger: true
});
fastify.get('/', function (request, reply) {
reply.send({ hello: 'world' });
});
fastify.listen(3000, function (err, address) {
fastify.log.info(`Server listening on ${address}`);
});
You even get lightweight choices, but robust configuration, one of them being the awesome logging. This being simple affects it a lot, which brings us to out second point!
Performance
ExpressJS is pretty evolved, and so is the codebase - But, there's a lot of unnecessary things, we won't use yet still included, which kind of degrades the performance. Fastify solves that by enabling you to use only what you need, and have a plugin-ecosystem to make it amazing to work with.
This makes you wonder - "How does it even affect?", right?
It does. A lot. A lot of things take place on backend, during processing after read and interpretation.
Basically that increases the time taken, and makes it slower. Fastify did make a interesting decision to fix this, we'll be talking about that. But for now, It's pretty lightweight and the same thing is done in fewer lines of code, and Yet it didn't stop from providing power in your hands. Here's what It can do without any additional dependencies, or anything.

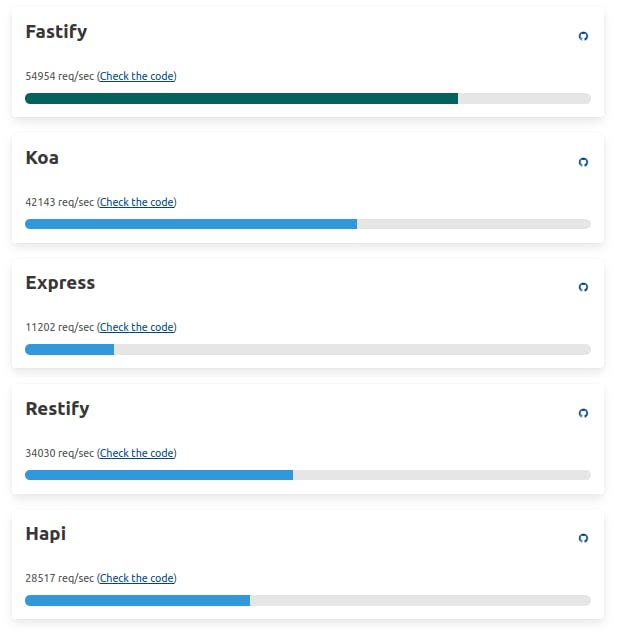
Here's the benchmark too!

It even outperformed all other frameworks by 4 or 5 times! Isn't it crazy?
Async API and speed
Fastify has better grasp over async, allowing multiprocessing instead of threading, and running it in coroutines to speed things in the background.
Here's a Tip: Use async more, The reasons to do so:
Stick to using the Async API more. Here's why:
- Speed gains
- Enabling to run other tasks when current one is pending.
- The code is less and easy.
const fastify = require('fastify')({
logger: true
});
fastify.get('/', async (request, reply) => {
return { hello: 'world' };
});
const start = async () => {
await fastify.listen(3000)
};
start();
This is even simpler.
Extensibility and ecosystem
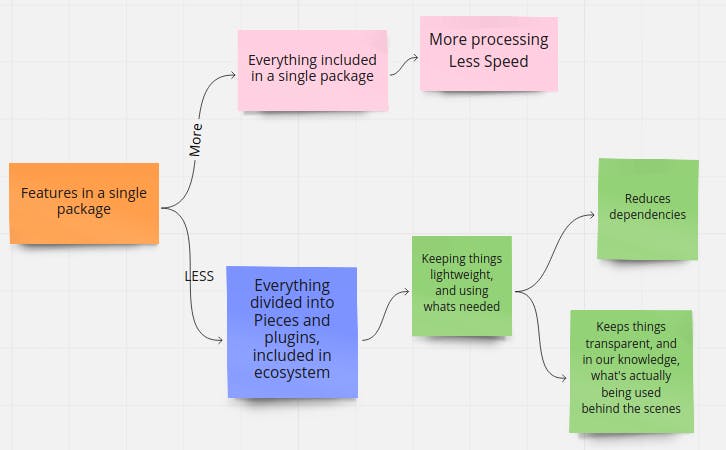
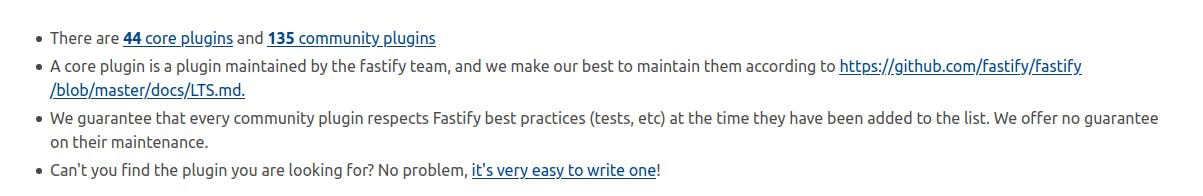
Yay! Time to discuss fastify ecosystem. But before we do that, here's an image:

As seen in the image, Express has a single package with everything cluttered and included, which tries to make people to use it because it has everything bundled together.
But that's not the case with fastify. They have a ecosystem, and make separate packages for each thing, keeping each thing lightweight, and transparent. You realize what's being used, what's needed and other stuff. They have "Plugins" to do things which you want to do, but isn't unfortunately available in root package, Hence this way everything's organized, and clean. Even if you can't find plugin for your job, It's damn easy to make one, trust me.

They're extensible, light, easy to use, and make! You can even contribute to community by making your own plugins!
Logging
Probably one of the best and easiest ways to do this in fastify. It's easy, customizable and handy.
Here's how to get started
const fastify = require('fastify')({
logger: true
});
fastify.get('/', options, function (request, reply) {
request.log.info('Some info about the current request');
reply.send({ hello: 'world' });
});
You can even customize as you want, and it's damn easy. Here's how
const fastify = require('fastify')({
logger: {
// Pretty output
prettyPrint: true,
// Serializers for logging of request and response.
serializers: {
res (reply) {
return {
statusCode: reply.statusCode
}
},
req (request) {
return {
method: request.method,
url: request.url,
path: request.path,
parameters: request.parameters,
headers: request.headers
};
}
}
}
});
Typescript support
Usually people love working with TypeScript now-a-days, and It's pretty awesome. Fastify has inbuilt support for TypeScript too.
You just add typescript with fastify, and Just write the code for it, as it is for JS, and it just works fine.
Fastify is shipped with a typings file, but you may need to install @types/node, depending on the Node.js version you are using.
We pass the relevant typings for our http version used. By passing types we get correctly typed access to the underlying http objects in routes.
If using http2, we would pass <http2.Http2Server, http2.Http2ServerRequest, http2.Http2ServerResponse>.
For https pass, http2.Http2SecureServer or http.SecureServer instead of Server.
This ensures within the server handler we also get http.ServerResponse with correct typings on reply.res.
Here's the guide for it: Fastify TypeScript
Schema, Validations and Hooks
This is probably one of the exciting and amazing features in fastify. Of course, Fastify can do much more than this.
For example, you can easily provide input and output validation using JSON Schema and perform specific operations before the handler is executed:
const fastify = require('fastify')({ logger: true })
fastify.route({
method: 'GET',
url: '/',
schema: {
// Request needs to have a querystring with a `name` parameter
querystring: {
name: { type: 'string' }
},
// The response needs to be an object with an `hello` property of type 'string'
response: {
200: {
type: 'object',
properties: {
hello: { type: 'string' }
}
}
}
},
// this function is executed for every request before the handler is executed
preHandler: async (request, reply) => {
// E.g. check authentication
},
handler: async (request, reply) => {
return { hello: 'world' }
}
})
This features reduces code, Keeps it DRY, and makes working even easier! Just awesome!
Activity on the projects
Being active, and maintained projects should be preferred more, because of patches, bug fixes and constantly new features out of the oven. On the date of the writing, here are the stats:
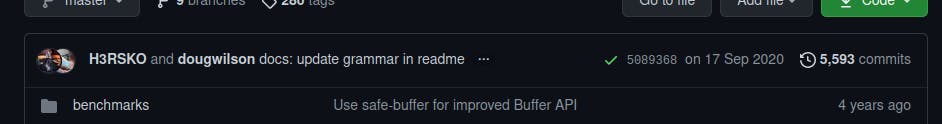
ExpressJS
Latest commit:

Latest release:

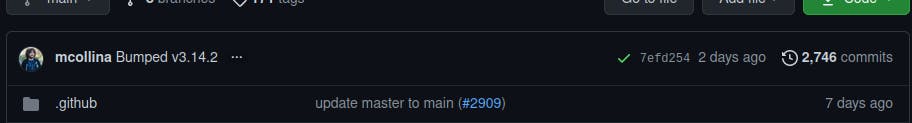
Fastify
Latest commit:

Latest release:

Documentation
Anyone can write documentation, but the best documentation, always stands out as the best.
This proverb shows the importance of good documentation, and It is actually true in case of fastify. The documentation is so simple, that you can't resist learning. It's easy and you can learn the technlogy in pretty simple and quick manner. It's lucid, simple and one of the best.

Everything's written and explained in an easy to understand way, and it's not too cluttered. Things are left clean, and the actual thing, that is documentation is more focused on.
These are the points I have, why to use Fastify.
Do you need more reason to show it's better? Add a star to show support towards the community and spread the word!
It's gonna be the future, I predict. Anything that's good, always survives the situations, and fastify will do it for sure!
Important Links
Thank you so much for reading this article, I hope you loved it, and learnt something awesome! If you have any queries or feedback, Hit me up in my twitter handle at @JanaSunrise!
Have a great day, See you later!